| 培训机构:点击进入— 深圳UI设计实训基地机构主页 | |
| 课程名称:深圳UI视觉设计大师课程招生简章 | |
| 课程学费:电话咨询 | 开课时间:常年滚动开班 |
| 开课地点:电话咨询 | E-mail:nihao@foxmail.com |

| |
咨询电话: 0755-88842400 0755-83692700 0755-88844436 0755-88842400 0755-83692700 0755-88844436  0755-88842400 0755-83692700 0755-88844436 0755-88842400 0755-83692700 0755-88844436 |
|
90天UI视觉、网页、移动界面设计一步到位
UI视觉设计大师课程——投资回报最高最快的课程
| 模块 | 课程 | 内容 | 案例 |
|---|---|---|---|
| 美术基础 | 速写 | 学会以直线、勾线、线面和明暗结合的方法进行速写。 |  |
| 色彩基础与配色 | 了解色彩三要素及基本色彩原理,掌握色彩空间组合能力和色彩分解技巧。 | ||
| 手绘图标 | 图标设计注意事项,讲解二维剪影图标和三维写实图标的实例。 |
| 模块 | 课程 | 内容 | 案例 |
|---|---|---|---|
| 图形界面设计基础 | Photoshop应用 | 掌握Photoshop工具的使用和图象设计的基础知识,能直接应用软件到项目实训设计中。 |  |
| Illustrator应用 | 掌握矢量图形绘制软件的界面、工具与绘制技巧,实际运用到网页项目实训设计中。 | ||
| 平面视觉设计 | 标准色规范、商业标识测量规范与标准字体规范 | 通过实际商业项目的学习,掌握广告对色彩的使用和搭配,学习商业标识的规格、造型、质量标准,了解商标测量规范及流程工序,掌握设计常用的标准字体规范,包括不同媒介平台字体相关应用规律。 |  |
| 色彩设计应用技巧 | 色彩是艺术平面设计的基础理论之一,重点掌握色彩对比与调和、色彩的混色配置、设计色彩的表述体系,色彩的装饰美感及色彩的表现方法。 | ||
| 构图设计理论知识 | 学习形式美通用法则的量化标准,能够快速获得程式审美能力,并掌握视觉分割的发生原理。 | ||
| 名片设计规范 | 设计不同类型名片案例,掌握名片相关的字体、排版、色彩的设计风格应用。 | ||
| 图像后期海报设计 | 掌握Photoshop后期高级修饰功能、工具蒙版、滤镜的使用技巧等,并能将图像经过后期处理后成为商业用途素材。 |  | |
| 通过海报案例的制作,学习对图象、文字、色彩、版面、图形等元素进行组合和设计,结合广告媒体的使用特征,实现表达广告目的和意图。 |
| 模块 | 课程 | 内容 | 案例 |
|---|---|---|---|
| Web端界面设计 | 网站界面设计基础 | 网站设计基本流程与设计规范的概念性讲解,重点掌握Web端网页UI界面设计的流程和规范。 |  |
| 运用掌握的美学知识,结合不同风格&类型的网页进行案例分析。通过相关企业网站案例训练,掌握网页界面UI设计的配色。 | |||
| 学习并掌握网页UI界面中常见的主要元素设计,如:网站图标、按钮、广告Banner、POP字体设计、GIF动画设计等。 | |||
| 多风格多类型 的Web界面设计 |
Web界面的分类,企业网站界面、门户网站界面、专题活动界面的分析与设计,掌握Web端界面设计技巧和相关规范。 |  | |
| 掌握电商类网站的网页特点认知,根据不同企业类网站的特点,利用Web界面设计的技能实现商业价值。 | |||
| 掌握各种展览展示类网站的网页特点认知,了解目前最流行的几种形式,根据不同特点进行页面视觉设计,以达到视觉上的建站目标。 | |||
| 电商专题/产品界面设计 | 结合商业元素与艺术理念,将设计意图以视觉形式进行体现,完美实现网站的商业价值,并了解SEO的基本原则与方法。 |  | |
| 结合淘宝的推广宣传方式——直通车,讲解在电商中涉及的用户心理学、市场营销等基本运用方法。 | |||
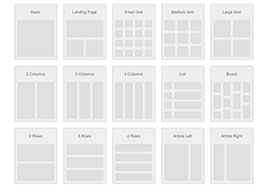
| 网页样式与布局设计 | 对网页结构进行认知,了解切片与网页结构间的逻辑关系,学习HTML语法与常用标签的详解,包括布局标签,表格标签,表单标签等。CSS语法与常用属性的详解,使用CSS对网站中各个模块进行修饰美化。 |  | |
| 对页面布局结构进行深入的分析。系统的讲解浏览器兼容的处理解决方法,掌握整站网页制作的流程和网页页面设计制作。 | |||
| Web端网页UI设计项目实训 | 结合之前掌握的知识独立完成几种业界设计最多的商业应用的Web端网页UI设计项目,掌握不同用途不同类型的网页UI界面设计的特点。 |  | |
| 阶段实训 | 电子商务商站项目 | 百度团购、淘宝等整电子商务网站的设计实训。 |  |
| PC客户端软件界面设计 | 搜狗播放器的界面设计实训。 |
| 模块 | 课程 | 内容 | 案例 |
|---|---|---|---|
| 交互设计 | 用户体验研究基础 | 了解用户体验UE的概述和要素,掌握移动应用UI设计模式和UCD的核心设计思想。 |  |
| 交互原型设计基础 | 运用交互软件让学员更便捷地理解交互原理,掌握产品架构思维导图设计、原型设计规范等基础。 | ||
| 交互原型图 | 学习Axure RP软件,掌握控件的交互、多个场景设计等原理,,实例讲解:电商平台、社交平台、音乐平台等不同平台的交互特点,了解用户心理。 | ||
| 苹果iOS系统和谷歌Android系统应用设计规范 | 实例讲解iPhone、iPad相关设计规范。 实例讲解Android相关设计规范。 |  | |
| 方案展示 | 锻炼讲解方案的能力,掌握给客户讲解方案时需要注意的要点。 | ||
| 交互动效设计 | 通过After Effect实现UI交互过程中动态效果的直观展示,使设计想法更好的表达。重点学习After Effect在实现动效设计中的技法,动画节奏的细腻把控,为后续交互设计提案的呈现提供保障。 |  | |
| 移动端视觉设计 | 移动平台图标设计 | ICON设计基本流程与设计规范的概念性讲解,掌握当今世界最系统的UI界面图标设计技能,重点了解各种风格的设计方法通过各种风格设计方法训练,快速掌握不同图标设计特征和效果实现。 |  |
| 剪影图标实训 | |||
| 扁平图标实训 | |||
| 拟真图标实训 |  | ||
| 卡通、复古、手工、印章、做旧等图标风格实训 | |||
| 结合不同风格&类型的icon进行案例分析及代练,重点学习写实风图标的设计。 | |||
| 安卓移动平台界面设计 | 实例讲解Android平台的设计风格,流行趋势,各种特点和切图规范。 |  | |
| 浏览器、工具类、休闲类APP整套设计与制作。 | |||
| 苹果移动平台界面设计 | 详细讲解IOS平台上布局规范设计,交互体验细节设计,产品属性设计等。 |  | |
| 针对苹果IOS移动端新闻资讯类、摄影图标类、社交类、工具类APP实例讲解。 | |||
| 多平台综合应用设计 | 深入了解智能手表,微信公共平台,iPad端的应用设计规范,设计风格,多平台适配和体验设计等。 |  | |
| 掌握目前流行的多平台设计大趋势和穿戴设备的设计关注点。 | |||
| 阶段实训 | 安卓手机定制 | Advan手机基于Android系统的图标设计和界面设计案例实训。 |  |
| 应用工具类APP界面设计 | 腾讯微漫苹果移动平台APP端的交互原型图和界面设计实训。 |
| 模块 | 课程 | 内容 | 案例 |
|---|---|---|---|
| 实训与就业 | 互联网业内优秀公司的项目与就业 | 分析业内优秀的互联网公司就业技巧和成功的案例。 |  |
| 简历制作指导,UI面试作品制作及美化包装,面试技巧讲授。 |
| 培训机构:点击进入— 深圳UI设计实训基地机构主页 | |
| 课程名称:深圳UI视觉设计大师课程招生简章 | |
| 课程学费:电话咨询 | 开课时间:常年滚动开班 |
| 开课地点:电话咨询 | E-mail:nihao@foxmail.com |

| |
咨询电话: 0755-88842400 0755-83692700 0755-88844436 0755-88842400 0755-83692700 0755-88844436  0755-88842400 0755-83692700 0755-88844436 0755-88842400 0755-83692700 0755-88844436 |
|
| 深圳UI设计实训基地首页 | 深圳UI设计实训基地简介 | 深圳UI设计实训基地推荐课程 | 深圳UI设计实训基地最新课程 | 深圳UI设计实训基地全部课程 | ||
|
Copyright © 2017 深圳UI设计实训基地 http://www.1edu.com/jg/szuisj
广告合作:15811841184 客服咨询:4006640095 咨询热线:4006640084 粤ICP备14047004号 E-mail:nihao@foxmail.com |
||